Day 28: Made a git workflow visualization webapp!
Yesterday and today I made the Git pictures from Wednesday’s post into a website!
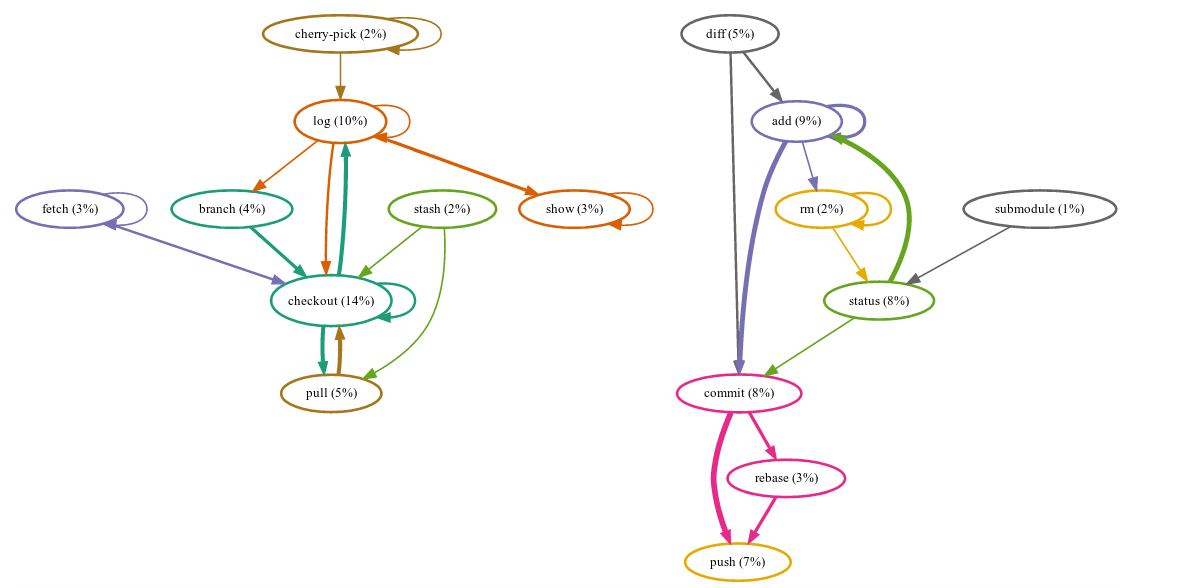
How it works: You tell it the sequence of git commands you’ve ever executed. It gives you back pretty pictures. Like this fantastic picture of Selena Deckelmann’s workflow! I really like how this one makes it clear when you’d want to use rebase (in between commit and push), or stash (before checkout and pull). It is a thing of beauty.
You can make your own at https://visualize-your-git.herokuapp.com.